様々な画像生成AIがあるが、無料で使えてローカル環境を構築できるStable Diffusion web UIをインストールしてみた。
PCスペック
インストール
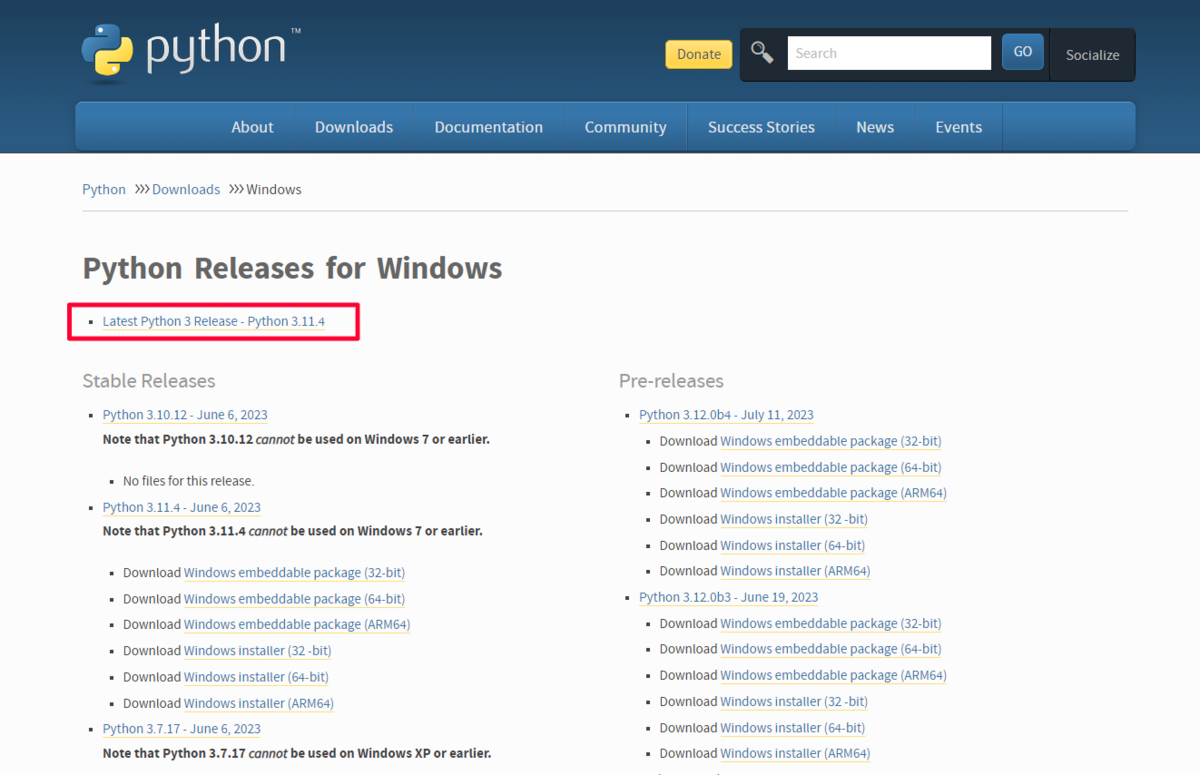
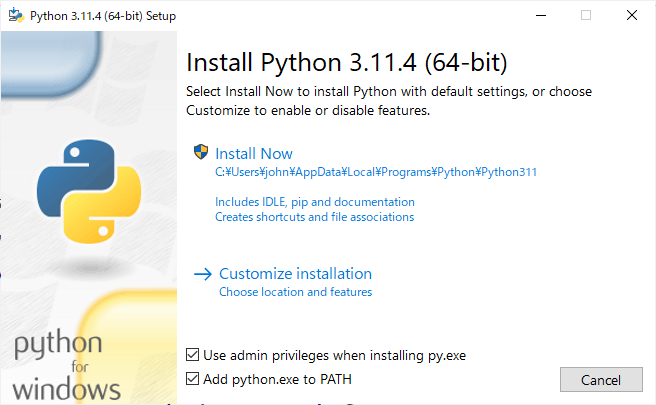
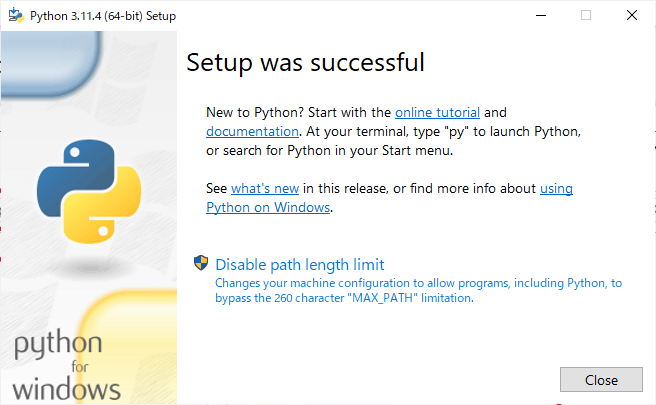
Python



Gitのインストール
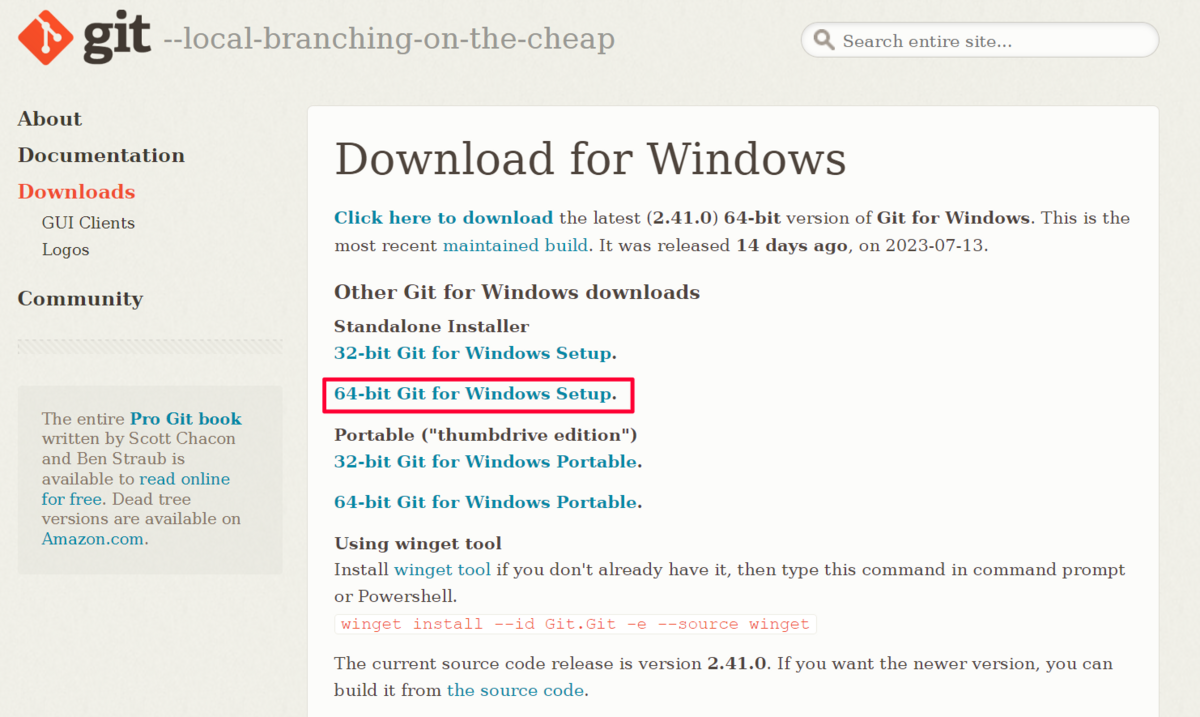
下記のサイトからファイルをダウンロードします。
https://git-scm.com/download/win

ダウンロードしてきたGit-2.41.0.3-64-bit.exeを実行します。
このインストール、思ったより項目が多いです。項目の詳しい説明は下記のサイト様で詳細に説明されていますので紹介させていただきます。
たぶんstable diffusion使いたいだけならデフォルトのままで大丈夫だと思います。
- まずは良くあるライセンス確認ですね。

- 次はインストール先の確認

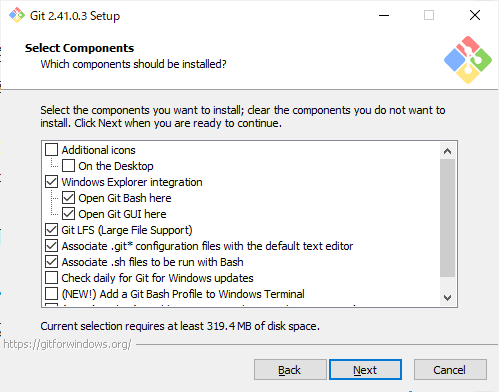
- コンポーネントの選択。私は以下のようにしました。

- スタートメニューへの登録

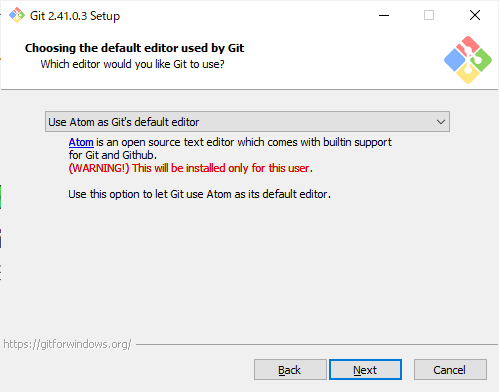
- 使用するエディタの設定。私はAtomをデフォルトに設定しました。

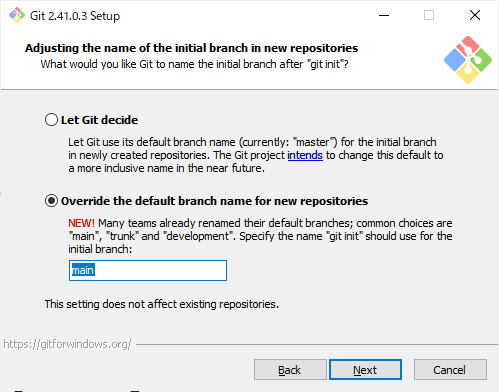
- 新しいリポジトリ作成時のブランチ名。よく分からないのでデフォルトのままです。

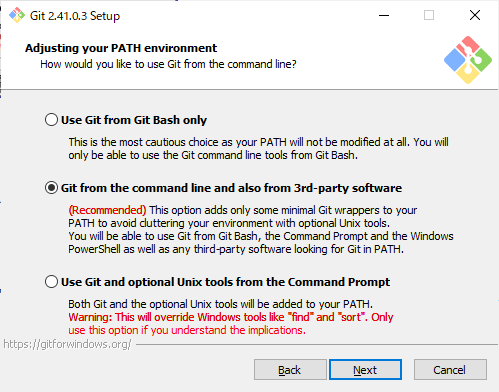
- パスの設定。同じくデフォルトのまま。

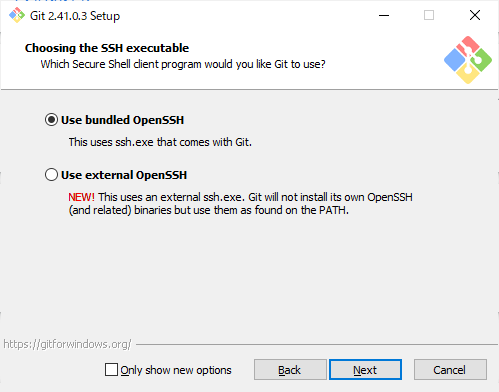
- opensshのインストール。

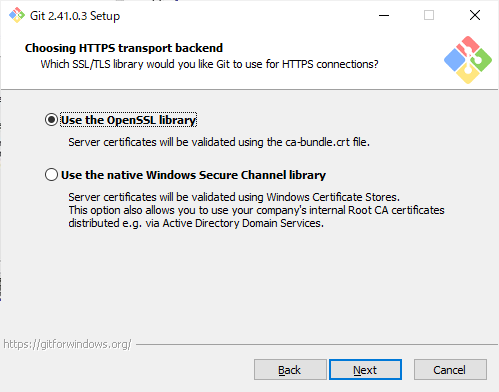
- HTTPS接続の設定

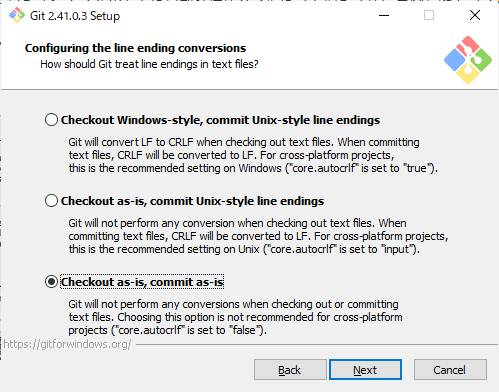
- 改行コードの設定。一番下を選ぶのが良いらしい。

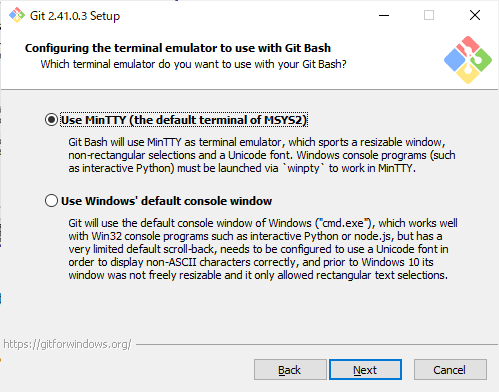
- ターミナルの設定。

- git pull コマンドの設定

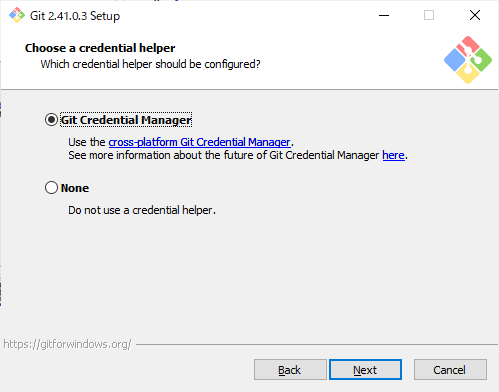
- 資格情報マネージャーの選択

-
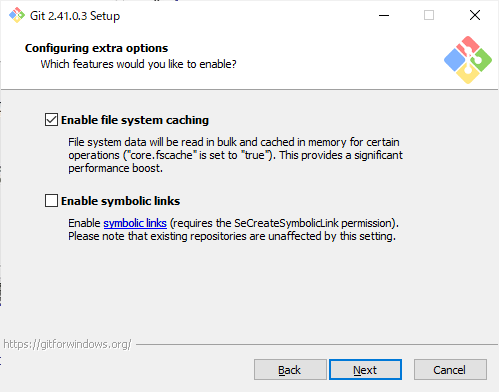
追加オプションの設定

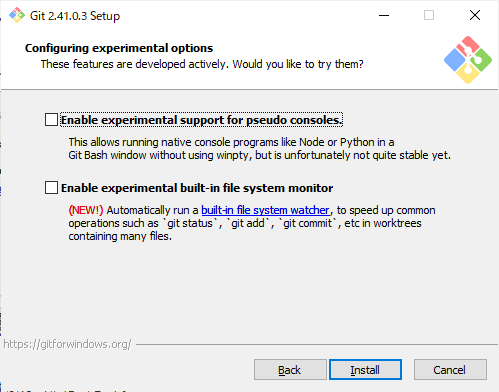
- 試験運用オプション。長かったけどこれでインストールボタンまでたどり着きました。インストールボタンを押してください。

Web UIの環境構築
まずはWeb UIをインストールしたい任意のフォルダを開きます。私の場合はデスクトップにStableDiffusionGuwebという名前のフォルダを作成しました。
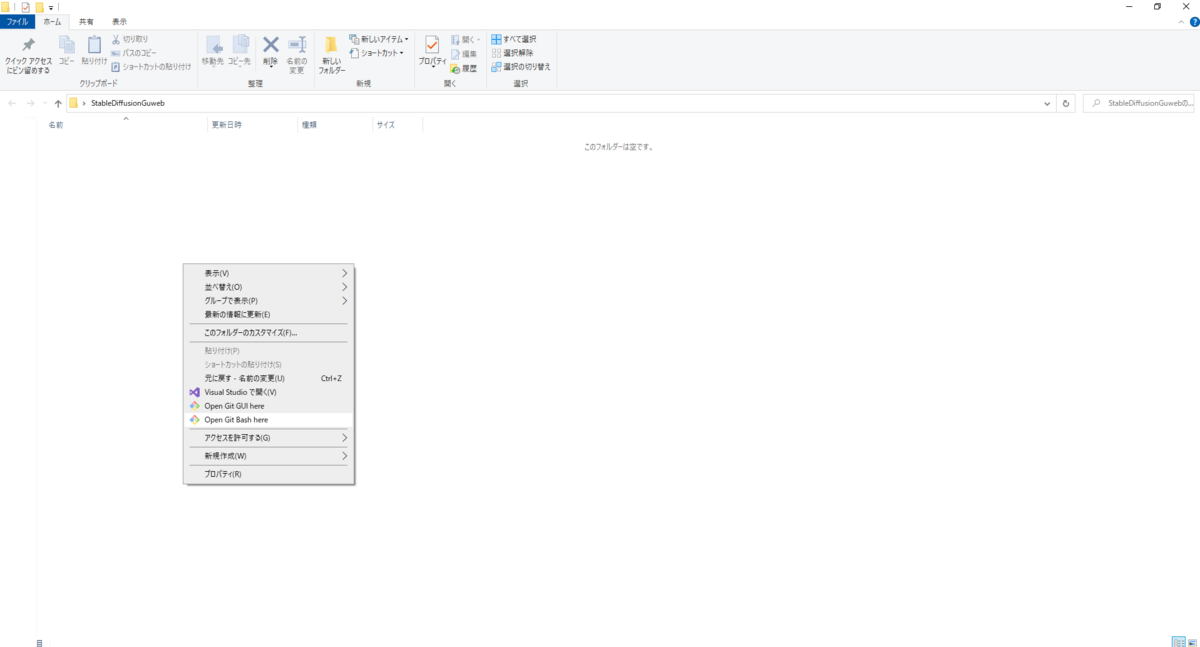
次にフォルダ内で右クリックを押してOpen Git Bash hereという項目を選択します。

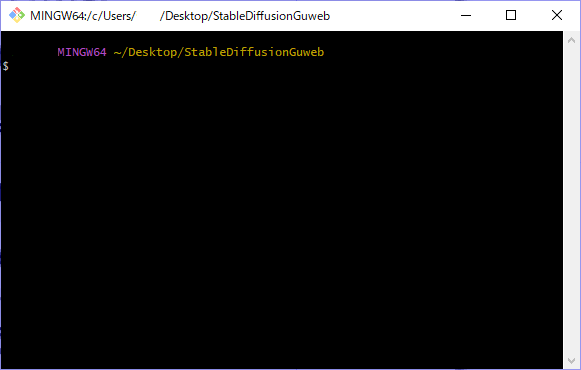
するとコマンドラインが開くので以下のコマンドを入力しENTERキーを押します。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git

コマンドプラインに完了を知らせる単語がでたら完了です。
先ほどのフォルダ内にstable-diffusion-webuiというフォルダができているのがわかります。

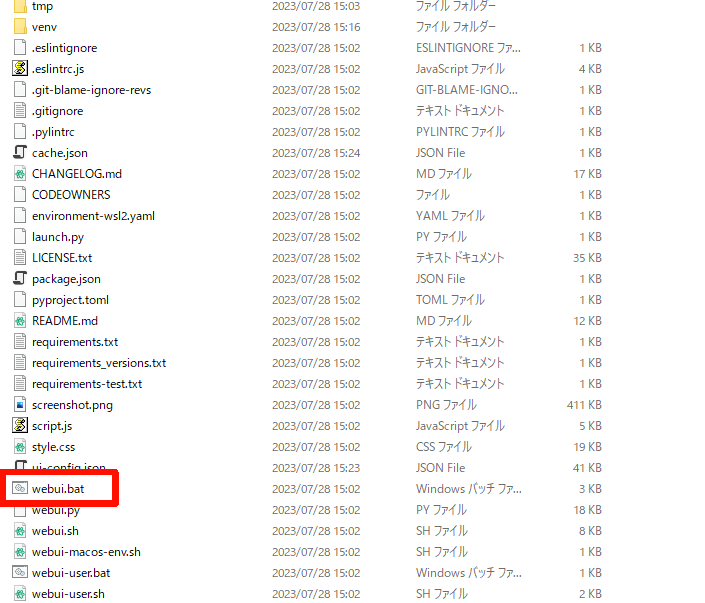
stable-diffusion-webuiフォルダ内にあるwebui-user.batを探し、ダブルクリックで実行してください。

コマンドラインが立ち上がり設定が始まります。
注意点
時間
この環境構築はすごく時間がかかります。まるでフリーズしているのではと思う時もあるので辛抱強く待ちましょう。私の場合1時間くらいかかりました。
model loaded in 30s
参考にしたサイトだと環境構築が終わるとRunning on local URL: http://127.0.0.1と表示されるのでそのサイトに行きましょうと書かれているのですが、私の場合はmodel loade in 30sという文章を最後に止まってしまったのでインストールに失敗したのかと思いましたが成功しているようです。model loade in 30sの訳は30秒でモデルのロードが完了しましたという意味になります。つまりモデルのロードは完了しているという意味です。最後の文章が参考サイトと違いますが問題ないようです。
サイトにアクセス
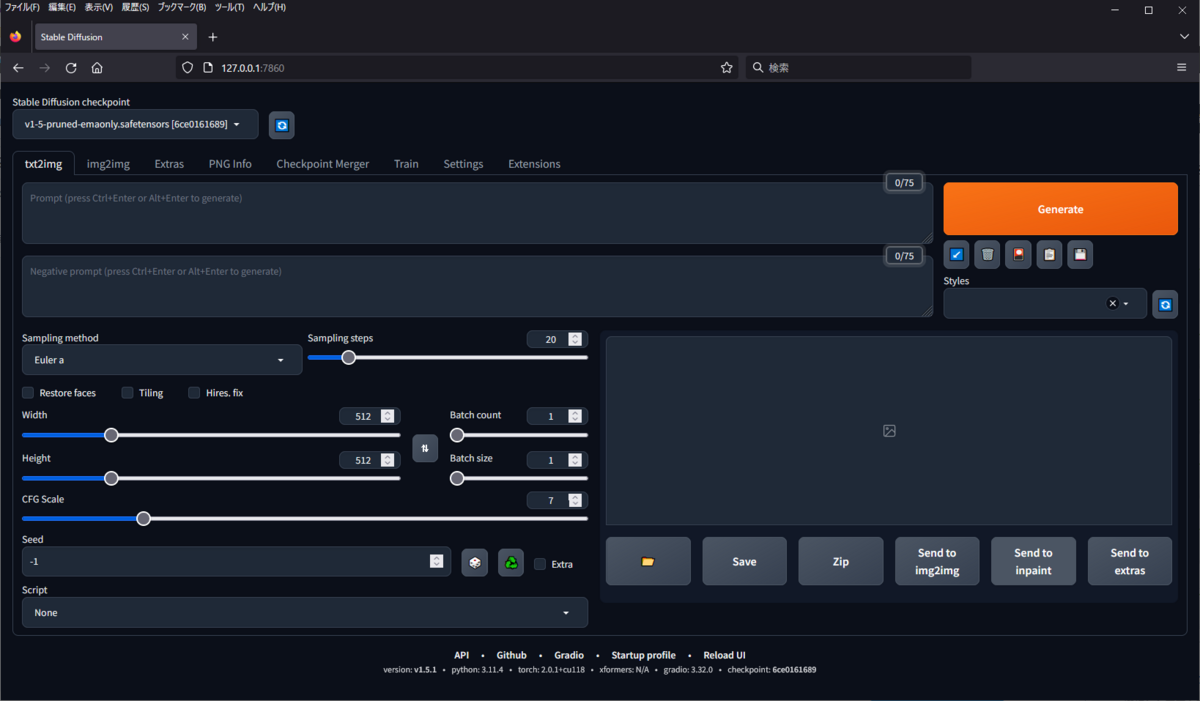
最後にchromeでもfirefoxでも何でも良いので開いてアドレス蘭にhttp://127.0.0.1:7860かlocalhost:7860と打ち込んで移動しましょう。
下記のような画面が出ればインストール成功です。

まとめ
思った以上にインストールが面倒くさかったです。インストールだけで結構疲れてしまいました。低スペックで果たして画像生成できるのか早く試してみたいです。
